ブログなどを作る時は、テンプレートを使うのが楽。
でも、文字の大きさや行間を好みのものにアレンジしたい時ってあると思います。
また、適切でない文字の大きさの場合、SEOに影響することもあるとか。
そこで今回は、文字の大きさをHTMLやCSSで調整する方法。
フォントサイズはどのくらいが適切なのか?
まずはどのくらいの文字の大きさが見やすいか、確認してみます。
現在Googleが推奨している文字の大きさは、16px (ピクセル) だそうです。
(2021. 3 調べ)
フォントサイズ 10px テストテストテストテストテスト
フォントサイズ 12px テストテストテストテストテスト
フォントサイズ 14px テストテストテストテストテスト
フォントサイズ 16px テストテストテストテストテスト
フォントサイズ 18px テストテストテストテストテスト
フォントサイズ 20px テストテストテストテストテスト
見ている画面によって大きさは違うと思いますが、このような感じになります。
こうしてみると、16-18pxくらいがみやすいような気がします。
好みの大きさに変更してしまうのもいいかもしれません。
HTML で文字の大きさを変える > font-size
HTMLで、特定の文字の大きさだけ変えたい時は、font-size を使います。
フォントサイズ 18px
<span style="font-size: 10px;">フォントサイズ 18px</span>
CSSで記事の文字の大きさを変える
はてなブログで記事の文字の大きさを変えたい時は、CSSに以下を追加します。
文字の大きさを 17px にしたい場合
/* 記事のフォントサイズ */
.entry-content {
font-size:17px;
}
行間はどのくらいが適切なのか?
Googleが推奨している行の高さは 1.2em とのことですが…
いや、まず、行の高さってどこ? emって何?
行の高さを示す line-height

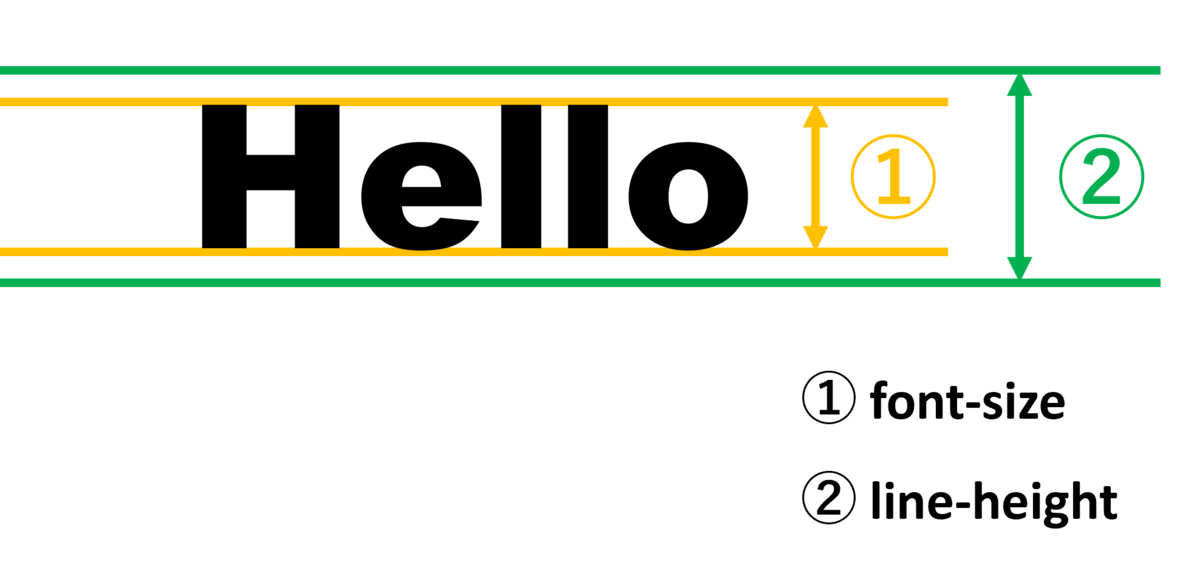
行の高さ (line-height) は、文字と上下の余白を含めた行の高さのことです (上図参照)。
例えば、
font-size 16px、line-height を 24px とすると、
(24px-16px)÷2=4px、上下の余白は 4px ずつということになります。
このように、line-height を 24px という絶対値で指定してもいいのですが…(px は絶対値)
文字の大きさを変えることもあるかと思いますので、そんなときのために、相対値で設定しておくとよさそうです (多くのサイトが相対値で設定されているのには、他にも理由あるかもですが…)。
相対値で指定するには em を使います。
line-height 1.5em というのは、行の高さがフォントサイズの1.5倍 という意味。
フォントサイズが 16px の場合、行の高さは 16px × 1.5=24px となります。
(24px-16px)÷2=4px、上下の余白は4px ずつとなります。
行の高さを指定することで、行間をどのくらいにするか設定することができるということになります。
CSSで line-height を指定する
行間を 1.8em にしたい場合
/*行の高さ*/
.entry-content {line-height:1.8em;}
このサイトは、個人的にもともと設定してある文字の大きさや行間で満足しているので、他のサイトでいろいろ試してみました。
その結果、そのサイトでは「文字の大きさ 17px、行の高さ 1.8em」が個人的にしっくりくるサイズ感だったので、2022年8月現在その設定にしています。また変えるかもしれませんが…。
簡単に設定を変えることができるので、いろいろ試してみるとよさそうです。
おまけ
今回記事を書くにあたり、以下のサイトを参考にさせて頂きました。
こちらでは、いろいろなサイトの文字の大きさと行間の関係を調べていらっしゃっていて、興味深いです。ご参考まで。
参考:
スマートフォン・PCで読みやすいフォントサイズ&行間とは?国内のメディアサイトを調べてみた。